Core Web Vitals to jeden z mniej znanych, ale bardzo ważnych czynników wpływających na pozycję naszej witryny internetowej w wyszukiwarce Google. Od dłuższego czasu Google zwiększa nacisk właśnie na tę grupę czynników i premiuje w coraz silniejszy sposób te witryny, które są witalne pod względem przeglądania. Słyszałeś zatem o Core Web Vitals, ale nie wiesz do końca czym są lub chcesz dowiedzieć się jak usprawnić te czynniki? Przeczytaj koniecznie ten wpis!
Czym jest Core Web Vitals
Core Web Vitals to najistotniejsze czynniki wpływające na komfort i jakość korzystania ze strony internetowej. Są one ściśle związane z szybkością działania strony i są interpretowane głównie pod tym kątem. Należą do nich czas, po którym możemy wykonać pierwszą akcję na naszej stronie, czas wyświetlania największego elementu w witrynie czy czas nieoczekiwanych przesunięć elementów na stronie podczas ładowania. Czynniki te w bezpośredni sposób wpływają na komfort korzystania z witryny i na jej jakość — stąd też nazwa Core Web Vitals.

Możemy mierzyć je dzięki narzędziu Google PageSpeed Insights które obrazuje, w jaki sposób wczytuje się i działa nasza witryna. Ogólnie czynniki te odpowiadają za witalność strony czyli jej sprawność. Do tej pory wpływały one pojedynczo na ogólną ocenę strony pod kątem formatu działania. Od maja 2021 jednak Core Web Vitals stają się samodzielnymi czynnikami rankingowymi, które bezpośrednio wpływać będą na wysokość pozycji naszej witryny wyszukiwarce Google.
PageSpeed Insights to narzędzie diagnostyczne udostępniane przez Google, dzięki któremu możemy zmierzyć prędkość ładowania swojej strony i szybko testować naszą witrynę pod tym kątem. Google PageSpeed Insights ocenia naszą stronę pod wieloma względami. Robi to na podstawie własnych testów i algorytmów, a także na podstawie informacji zwrotnych pochodzących z przeglądarek internetowych użytkowników. Takie działanie ma ukazać rzeczywistą szybkość i komfort korzystania ze strony przez realnych użytkowników.
Tyle w teorii – w praktyce jest to nieco bardziej złożone zagadnienie
Jak dobrze wiesz — znając Google uzyskanie 100 pkt w teście PageSpeed Insights, które byłoby równoznaczne ze zwycięstwem z innymi witrynami w danej kategorii, byłoby zbyt proste. Google PageSpeed Insights mierzy też kilka innych czynników — LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift). Każdy z czynników mierzy szybkość działania strony pod innym kątem, który wpływa na komfort korzystania z witryny — bliżej opisujemy je poniżej. To właśnie dostosowanie ich często wpływa dużo bardziej na ocenianie naszej strony przez Google poprzez podniesienie komfortu korzystania z witryny, a nie uzyskanie mitycznych 100 pkt w teście prędkości witryny.
Dlaczego Core Web Vitals są takie ważne
Core Web Vitals to wbrew pozorom bardzo istotne czynniki rankingujące naszą witrynę. Google od dłuższego czasu pracuje nad zwiększeniem wpływu dostosowania UX witryny na podniesienie jej pozycji w wyszukiwarce. Czas wczytywania się jest głównym takim czynnikiem. Dostosowanie witryny pod tym kątem zapewnia, iż użytkownicy — potencjalni nasi klienci chcą przeglądać witrynę i pozostają na niej. Niskie wartości czynników Core Web Vitals z kolei wpływają na szybkie opuszczanie strony, co jest negatywne dla statystyk serwisu.
„Witalna” strona www będzie też chętnie odwiedzana przez użytkowników, którzy w łatwy i szybki sposób znajdą interesujące ich treści. Dobry wskaźnik Core Web Vitals przekłada się zatem na wielkość oraz jakość ruchu w witrynie. Dodatkowo biorąc pod uwagę zmiany w algorytmach Google, czyniące z Core Web Vitals czynniki rangowe, zdecydowanie warto zadbać o ten element witryny — wcześniej niż nasza konkurencja. Podsumowując, dostosowanie serwisu pod Core Web Vitals sprawia:
- Lepsze dopasowanie witryny pod kątem SEO
- Lepsze dopasowanie witryny pod kątem User Experience
- Wzrost wydajności i szybkości serwisu
- Precyzyjne statystyki serwisu
- Wyższa ocena witryny nadawana przez algorytm
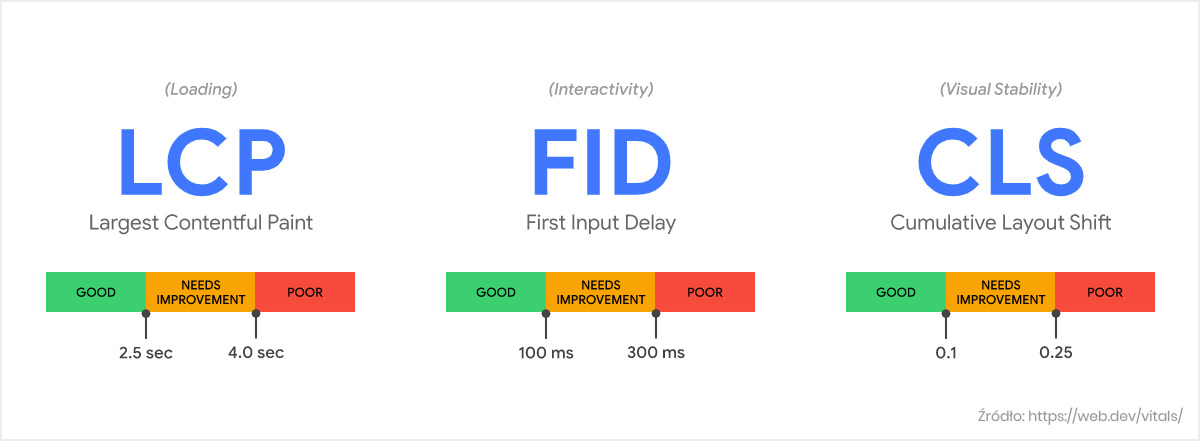
3 parametry Core Web Vitals

LCP czyli Largest Contentful Paint. To wskaźnik informujący nas, po jakim czasie na naszej witrynie wyświetli się największy element strony. Jest to element w środkowej jej części, który widzimy po wejściu na nią — bez przewijania w dół. Element ten w istotny sposób wpływa na decyzje użytkowników czy pozostać na stronie i przeglądać ją dalej, więc jest bardzo istotny dla Google. Czas, w jakim powinno dojść do wyświetlenia największego elementu do maksymalnie 2,5 sekundy. Średni czas wynosi do 4 sekund, a wszystkie wartości powyżej 4 sekund są złym wynikiem.
FID czyli First Input Delay. Wskaźnik ten odzwierciedla czas kiedy strona internetowa załaduje się w taki sposób, iż staje się dostępna i interaktywna dla użytkownika. Oznacza to czas, po którym użytkownik może kliknąć w link lub skorzystać z elementów interaktywnych na stronie. To drugi najważniejszych czynnik tuż po wyświetleniu największego elementu, który decyduje o tym czy użytkownik chce przeglądać witrynę. Czas, jaki uznawany jest za dobry to wynik do 100 ms. Średni czas oznaczany jest do 300 ms, a wszystkie wartości dłuższe uznawane są za złe.
CLS czyli Cumulative Layout Shift. to wskaźnik mierzący nieoczekiwane przesunięcia elementów strony — layout-u do czasu pełnego jej załadowania. Bardzo często zdarza się przy ładowaniu strony, iż pewne elementy przesuwają się nieoczekiwanie. Z pewnością miałeś już z tym do czynienia chcąc kliknąć w dany link, gdzie na skutek nieoczekiwanego przesunięcia kliknąłeś w inną część serwisu — to bardzo irytujące nieprawdaż? Głównymi przyczynami takiego stanu rzeczy jest pobieranie zasobów z zewnętrznych źródeł oraz wyświetlanie silnie formatowanego contentu.
Jak mogę zwiększyć witalność swojej strony
Istnieje kilka sposobów na zwiększenie witalności swojej witryny i zwiększenie Core Web Vitals. Poprawa czynnika Largest Contentful Paint odbywać będzie się głównie się poprzez optymalizacje elementów, które spowalniają działanie strony. Może być to np. usprawnienie i konfiguracja serwera oraz przyspieszenie czasu odpowiedzi. Na poprawienie czasu LCP wpływa także priorytetowe wczytywanie się treści czy kompresja grafik.
Wskaźnik First Input Delay poprawia się poprzez optymalizację kodu na stronie. To właśnie głównie kod JS odpowiada za niski parametr tego czynnika. Poprawia się go także w celu uzyskania lepszego czasu czynnika optymalizację wczytywanych plików, rozbija kod na mniejsze partie o różnej priorytetowości czy usuwa się zbędne fragmenty kodu.
Czynnik CLS możemy poprawić głównie poprzez utrzymywanie wysokich standardów budowania strony, a jeśli nie są one na takim poziomie, usprawnia się ją w tym zakresie. Oznacza to m.in. dokładne opisanie grafik czy materiałów wideo i dodanie odpowiednich atrybutów położenia, które ułatwiają wczytywanie multimediów podczas renderowania. Czynnością przyspieszającą czynnik CLS jest też wczytanie tekstu przed renderowaniem strony.
Poprawienie swojej strony pod względem witalności odbywać się będzie zatem głównie poprzez dostosowanie witryny pod kątem UX User Experience. Działania te będą wykonywane zarówno z myślą o SEO jak i o dostosowaniu witryny do użytkownika, który czując się lepiej na niej, będzie chętniej na nią powracał i częściej z niej korzystał. Oba pola — SEO i UX muszą zatem ze sobą współgrać i tworzyć spójną całość.
O tym, jak przygotować swoją stronę, aby była dobrze dostosowana zarówno pod kątem SEO jak i UX możesz przeczytać w naszym wpisie o tutaj.
Pamiętaj, jeśli masz stronę www lub sklep internetowy i chcesz, aby był dostosowany do wielkich zmian algorytmu Google, możesz skontaktować się z nami i porozmawiać o tym. Jesteśmy zespołem specjalistów z dziedziny SEO/UX i posiadamy sporą wiedzę na ten temat. Często drobne zmiany lub jednorazowe interwencje mogą w znaczący sposób zmienić na korzyść daną witrynę. Jesteśmy do Twojej dyspozycji!








